This is probably one of the most important articles on our blog. It defines the reason and the standards we exceed in creating a better and more reliable work environment and tools for creating the perfect mobile website. Therefore, we’ll go through every standard Google set and compare it to our products. Stay with us in this article of:
Mobile Website Development – Industry Benchmarks
1.Speed
As we all know, it is a fact that there is nothing more annoying out there than waiting for a web page to load. Therefore, Google started raising its standards to how a good website should behave. The graphic you see below shows how the loading time is directly related to the bounce rate. The equation is easy – if you have a fast page -> your bounce rate is low. However, if you have a slow page -> your bounce rate increases. There are plenty more reasons bounce rates can grow or decrease, but this is certainly the most important one of all.

Bounce rate – When you find an awesome article but the damn thing won’t load and you close the page. A large bounce rate means that you may have a tone of users that don’t want to wait for your page to load. Or your content is simply not of interest. According to Google, the main reason for bounce rates is the slow loading speeds.
We have worked really hard so you don’t have to. Moreover, when it comes to loading time, there is no place to compromise. Therefore, here you have some more graphics.
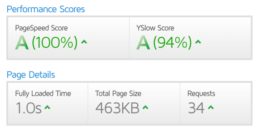
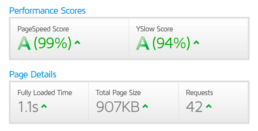
It is important to take into consideration the left graphic at first. It shows the average loading speed in different industries on mobile websites. Consequently, take a look into the right metrics at the Fully Loaded Time of our latest product, Apptastic. Is that fast enough? To be precise, the large majority of our products are built from the ground up to load in less than 2 seconds, with the initial load starting a process of pre-loading content. You won’t see this happen, but pages will load much faster after you’ve accessed any page. The general idea is, our code is built for speed!
2.Size
Bigger is not always better. In this case, it is actually worse. There are many reasons for a page to be heavy such as unoptimised code, large images, tons of unused content and so on. However, we’ll go through the optimisation part in just few seconds.
Until then, here are again two graphics that show the industries average and our total page sizes.
3.Optimisation
Remember at point no.2 we have mentioned the pictures and the quality of code. Another important aspect that affects the performance of a webpage is the number of requests. The “requests” refers to the number of the resources. For example, if you have a tone of plugins in javascript, the number of requests is higher, therefore the page loads slower. Requests can be asyncronized or can be lazy loaded to decrease them or serve them after the initial load is made. This greatly improves the loading speed.
It is all about response time. Usually, when you first see a page, it is called “Time to first bite”. However, that doesn’t mean the page stops loading other things in the background. “Fully Loaded time” indicates the overall time of loading, including the additional requests.
Take a look.
As a conclusion, the most important thing anyone should do when buying one of our templates is optimise their images so you can get the best out of it. If you don’t know how, then feel free to use https://tinypng.com/, they are great. We took care of the rest!