Free design tools to make your project come to life!
Beginner or not, creating something beautiful, worth showing to the world and worth selling to the customers can be expensive. There are a tone of great tools online and they would help you a lot. But what if you’re on a budget?
You cannot let your talent vanish and you know that. People deserve a piece of your work, a well done/designed and creative product. And you deserve the best tools to deliver. Therefore, taking into consideration that we can easily ignore the saying “it’s expensive, that means it’s good”, we prepared some awesome free tools for you!
In this article you will find out which are the best resources for your next project. We’ll go through four different categories:
- Photos
- Logo Maker
- Fonts & Icons
- Color Palettes
This should cover almost all of your needs. However if you still need free resources, like free code editors you can check our recent article here.
Let’s get started!
Photos
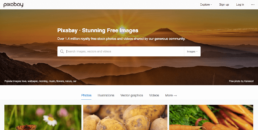
Pixabay
“Over 1.4 million royalty free stock photos and videos shared by our generous community”
Well, it’s true. You can find everything you want or need on Pixabay without strings attached. Maybe you need beautiful landscape pictures, or happy people with their animals. Illustration also found their place in there and they are amazing. Moreover, you can find there even vector graphics and videos. Give it a shot!
Freepik
It doesn’t matter the end, but the road to the finish line. There comes Freepik. We strongly suggest you work with every suggestion here simultaneously. Maybe you want something very rare and you don’t find it on one website. It’s friends are at your unlimited disposal. Vectors, illustrations, PSD and great photos…they have them all.
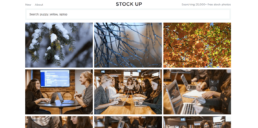
Stock Up
Over 25,000 free stock photos. The beautifully designed website offers stunning photos under the Creative Common Zero (CCO) licence. Make sure you always refer to the original image for details about the licence before you use it. It’s worth the search!
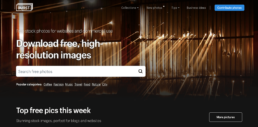
Burst
Burst is young on the market, featuring over 1,000 free images. But the quality matters more than the quantity, right? Moreover, you can find a section of “Top free pics this week” or even browse high resolution photo collections. Noteworthy, they provide categories so you can have a better user experience.
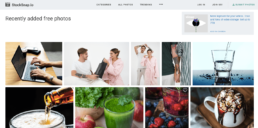
StockSnap
The team at Snappa created StockSnap. Consequently you benefit from thousands of free images, but you can only under Creative Commons Zero (CCO). Be careful with the licence. However, you can search for materials based on trending, date, downloads, name and more.
Verdict!
Our go-to is….well we don’t have one. Why? Because all of them are great and we use pictures from each website. There can never be just one, although if we have to choose a “winner” it would be Pixabay. But this verdict is not based on the quality it provides, but on the diversity. Remember what we suggested earlier – use them all, they provide amazing content!
Logo Maker
Logogenie
This do it yourself, online logo maker offers over 3000 original logo templates that you can customize with their easy-to-use tools. Once you’re finished designing, you can download the graphic files straight from your user account. This site definitely worth a try if you need a quick logo for your company.

Fonts & Icons
Google Fonts
Google Fonts are great. They have all the styles you can ever think of. You can search their categories: Serif, Sans Serif, Display, Handwriting and Monospace to get the best results for your needs. You can sort them and they even offer language alternatives. We all know there are some alphabets that might cause problems. Well, not with Google Fonts!
Font Awesome
Font Awesome was our first love. They are amazing! You can choose from a variety of great icons. Either you want bolded icons that can catch your user’s attention, or just slim and elegant icons that have a minimalist style, they’ve got you covered. They are easy to implement and they really give a professional feeling to your design.
Type Wolf
There is no better way to describe the website than use the words of its creator. Jeremiah Shoaf said: ” Seeing type samples set in the quick brown fox jumps over the lazy dog’ isn’t very useful when it comes to we design. Seeing how real type performs on actual websites is much more helpful.” Now, it’s up to you to decide, so make sure you check it out. It’s one of the best resources online.
Ionicons
An amazing open source website which provides over 700+ icons for web, iOS, Android and desktop apps. We use it and abuse it. But most importantly, we love it. Bold, slim, big, small, material, iOS version – they have them all. Easy to implement in the design and very good looking once they do their job.
Swift Icons
Swift icons offers a unique library including 2,576 premium icons in 23 categories and 6 styles. Moreover, you can choose from multiple formats depending on your needs. Be careful tho, you can find the free icons in the right sidebar. 1000 free! You probably will find all you need there.
Verdict!
We used almost all of them. Especially Font Awesome, Ionicons and Google Fonts. However it’s up to you to decide which one suits your needs best. Have fun with them, you have plenty!
Color Palettes
Color Koya
“Compliment each other like colors” – this is their motto and we couldn’t agree more. In design colors are everything. However choosing a palette for you project can be tricky. Color Koya has you covered. No matter how you combine their colors, something great will come out of it. Moreover, you can choose different formats to suit your needs. Just click the color you want and is copied in the selected format. Paste it and you’re good to move to the next step.
Flat UI Colors
Flat UI Colors provides over 13 Color Palettes ready for you to use them. There is no way you cannot find something there! Just be patient and search. Therefore, click to copy, experiment and learn how to combine their colors and you will absolutely fall in love with this website.
Color Hunt
“Color hunt is a free and open platform for sharing and discovering thousands of trendy hand-picked color palettes”. We cannot better describe them than they did. Every palette is composed of four colors that dance together perfectly. You can also create your own and share it on the website. How cool is that?
Web Gradients
Gradients are a big pain in the … You know the story. Creating one can give one serious headaches. But don’t worry, others did that for you already and the result is mesmerising. Web Gradients is a free collection of 180 linear gradients that you can use for your website. Therefore, you can easily copy the CSS3 crossbrowser code and you’re good to go. They ever have a .PNG version of each gradient. Moreover, they even provide packs for Sketch & Photoshop. Never-ending features!
Color Space
“Never waste Hours on finding the perfect Color Palette again! Just enter a Color and Generate nice Color Palettes”. This is simply amazing. However, this is not a “ready-to-use” palette. But this is even cooler. Therefore, just enter or choose a color on their website, hit the “Generate” button an there you have some beautiful palettes suggestions. You can even generate your own gradients! Give them a change, they are truly amazing!
Verdict!
You already got used to our design! It’s Flat or Modern, this means our best choices are Flat UI Colors and Color Koya. However, we have in production something you’ve never seen before. The most beautifully designed and the most powerful mobile template up to date! And the colors are simply… There is no need for spoilers! Stay tuned, subscribe to our blog so you can be the first who finds out our latest news and updates!
What do you think about our choices? Do you agree with our list? Tell us your opinions in the comment sections down below and don’t forget to subscribe!